3. Un peu de mouvement
Réflexions
Animations
Intéressons-nous d'abord à l'animation du contenu des zones (textes et objets), mais aussi des objets flottants.
Dans la présentation que nous voulons réaliser, quels sont les objets flottants et les zones dont les contenus sont à animer ? Comment provoquer leur animation ?
La zone de titre
Elle ne doit pas être animée. Elle apparaît avec la diapositive.
La zone d'objets

Si c'est possible, on choisira une mise en page dans laquelle la zone d'objets est divisée verticalement en deux. La photo de l'oiseau (à gauche) et le texte associé (à droite) doivent apparaître en même temps et, par exemple, une seconde après l'apparition de la diapositive. L'événement déclencheur est donc un laps de temps qui s'est écoulé.
Un objet image flottant

Il n'est pas possible d'insérer deux images au même endroit dans une zone d'objets. La carte de l'Europe est donc un objet flottant qui viendra se superposer à l'image de la zone d'objets. Elle devra apparaître au clic (ou manipulation équivalente).

Un objet son
Il aura les mêmes dimensions que la photo de l'oiseau car il pourra également être activé (apparaître) au clic.
 Types d'animations
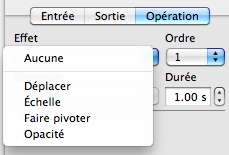
Types d'animationsOn distinguera au moins trois types d'animation : entrée de l'élément (ou apparition), sortie de l'élément (ou disparition) ou encore action sur l'élément (zoom, déplacement suivant une trajectoire, rotation…).
Les animations font l'objet du choix d'un effet. On évitera le choix d'effets trop sophistiqués qui peuvent être distrayants.
Des effets différents peuvent être choisis pour les objets image et texte, mais on évitera également trop de variété, ce qui pourrait avoir comme conséquence de désunir la présentation.
 Animer plusieurs éléments
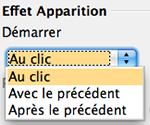
Animer plusieurs élémentsUne animation peut concerner un ou plusieurs objets flottants ou contenus dans des zones. Si l'animation concerne plusieurs éléments, ceux-ci peuvent être animés en même temps, ou les uns après les autres en précisant un délai de temps.
 Niveaux de texte dans une zone d'objets
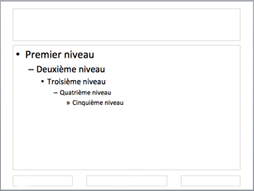
Niveaux de texte dans une zone d'objetsVous noterez également que lorsqu'ils sont inclus dans une zone d'objets, les textes sont organisés en niveaux et sous-niveaux, éventuellement avec puces et numéros. Ils peuvent donc être animés par niveaux.
 Animation d'un objet sonore
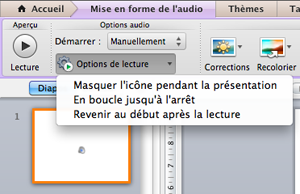
Animation d'un objet sonoreDans les paramètres d'animation d'un objet sonore, on trouvera d'autres éléments à préciser. Par exemple, s'arrête-t-il au passage à la diapositive suivante ? Ou encore, doit-il être joué en boucle ? Peut-il être rejoué ? etc.
Vous verrez, au chapitre 4, que les paramètres de l'animation d'un texte ou d'un objet dans une zone prédéfinie peuvent être fixés de manière identique pour toutes les diapositives à travers le masque.
Transitions

Chaque diapositive étant une page, ceci nous amène à envisager la manière dont s'effectue la transition entre elles. De nombreux effets visuels sont possibles et nous n'allons pas les énumérer. Parmi ceux-ci, celui d'une page qui se tourne est peut-être disponible.
On peut appliquer une transition à une, plusieurs, ou à l'ensemble des diapositives d'une présentation.
Hyperliens
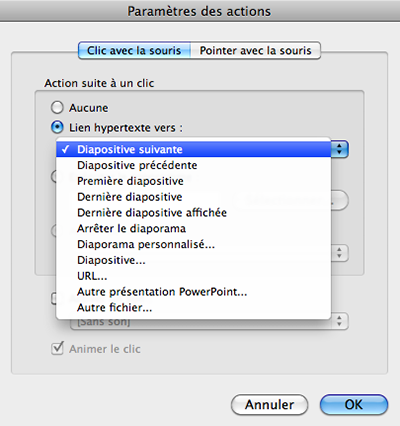
Si on souhaite établir des liens entre certaines diapositives et des pages Web, il suffit de créer des hyperliens. Après avoir sélectionné l'objet ou le bloc de texte auquel le lien est associé, il faut préciser son URL.
Comme on navigue sur le Web, il est également possible de naviguer à l'intérieur d'un diaporama qui est lui-même un ensemble de pages.
Ceci nous conduit naturellement à la possibilité de créer des diaporamas qui deviennent de véritables produits multimédias. À l'intérieur de tels diaporamas, l'utilisateur (du produit) peut naviguer en accédant directement aux parties de la présentation qui l'intéressent, sans nécessairement devoir faire défiler toutes les diapositives qui précèdent.
L'hyperlien peut cibler une diapositive précise ou une diapositive occupant une position particulière (la suivante, la précédente, la première, la dernière…). Mais, outre les autres diapositives et les pages Web, les hyperliens peuvent également cibler divers programmes (traitement de texte, courrier électronique…).
 Divers types d'hyperliens
Divers types d'hyperliensOn le voit, concevoir une présentation, ce n'est pas seulement aligner des diapositives. C'est penser le produit en fonction du type d'aide (assistance) qu'il est censé apporter et du contexte dans lequel il est prévu de l'utiliser. Comme vous pouvez le constater, les quelques fonctionnalités que nous avons décrites ouvrent déjà des horizons très larges.
Évolution
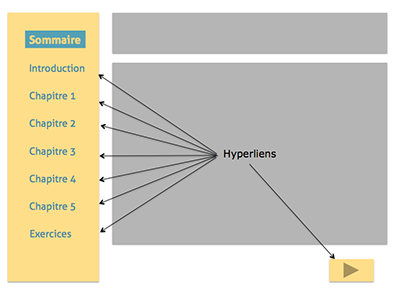
Et pour vous donner l'eau à la bouche, en exploitant les possibilités offertes par les masques et développées dans le chapitre suivant, on peut mettre en place un système de navigation efficace. Par exemple, un peu comme dans l'interface de visaTICE, on pourrait prévoir sur le masque des diapositives une sorte de sommaire donnant accès à certaines diapositives qui seraient les titres des chapitres. On pourrait aussi ajouter des objets tels des boutons, des images ou des mots (zones de texte) sur lesquels on créerait des hyperliens et organiser ainsi la navigation.
 Masque de diapositive incluant des hyperliens
Masque de diapositive incluant des hyperliens